Touch Down
With an aggressive cross-platform strategy in place, a national sports league chose You.i TV to design and develops an improved, personalized experience for their video streaming app starting with Apple TV and Amazon Fire TV. The goal was to have the same user experience running across all platforms. My role as senior designer was to create and lead the interaction and visual design for the project.
My Role
- UX Team Lead
- Senior Interaction Designer
- Senior Visual Designer

To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. The information in this case study is my own and does not necessarily reflect the views of the client.

Starting Point
The national sports league provides both linear (Live TV) and non-linear (VOD) video content. The suite of content includes mainly post games with some live games, television series, short clips and live broadcasted channels. They shared results and data from previous research conducted and their current analytics. We opted to run some of our own stakeholder interviews, user surveys and competitive analysis.
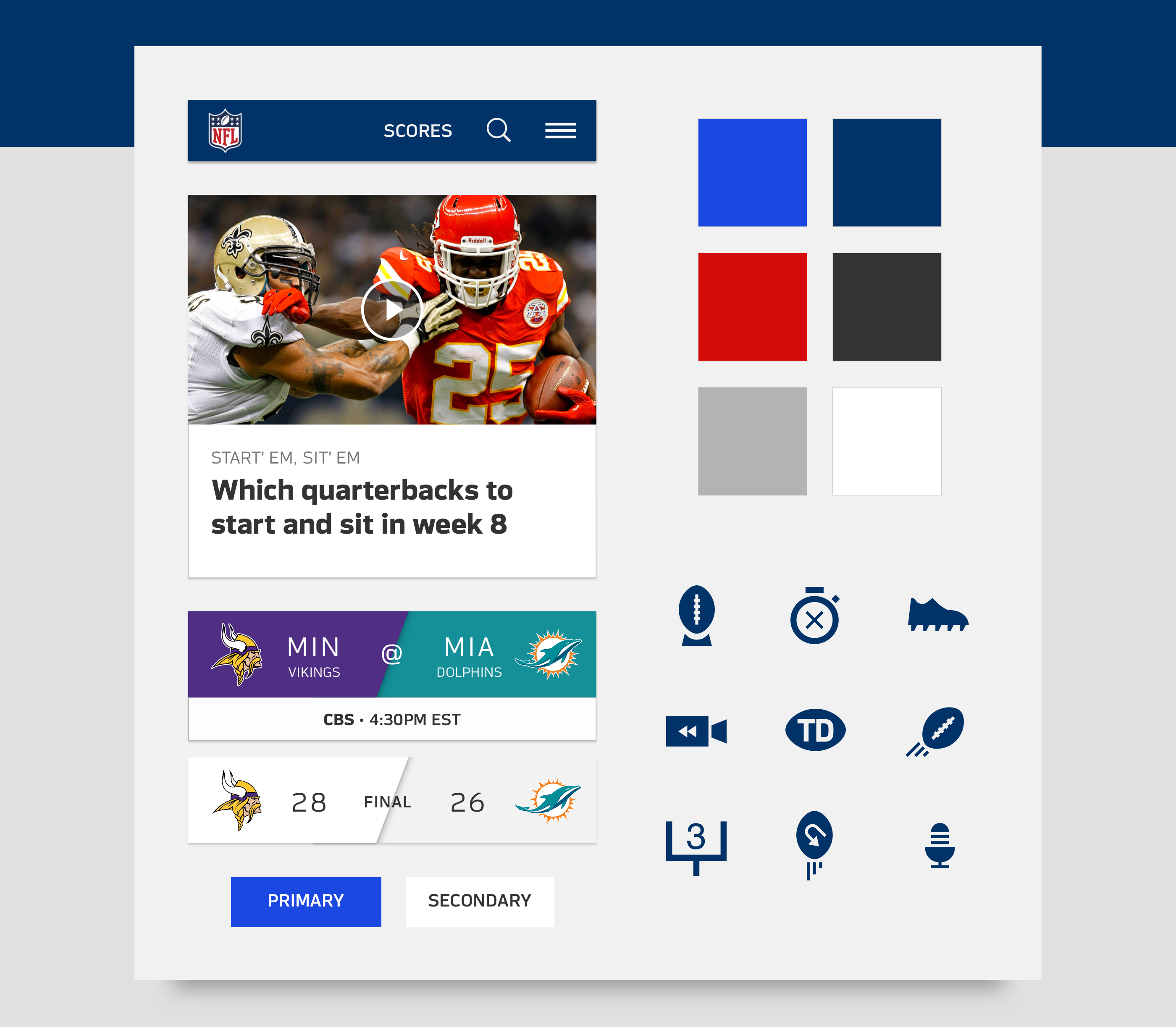
They wanted to maintain consistency within their digital products but had no specifications for Television platforms. Our visual designs needed to match the brand for their mobile app but be adapted and expanded for TV screens and elements.

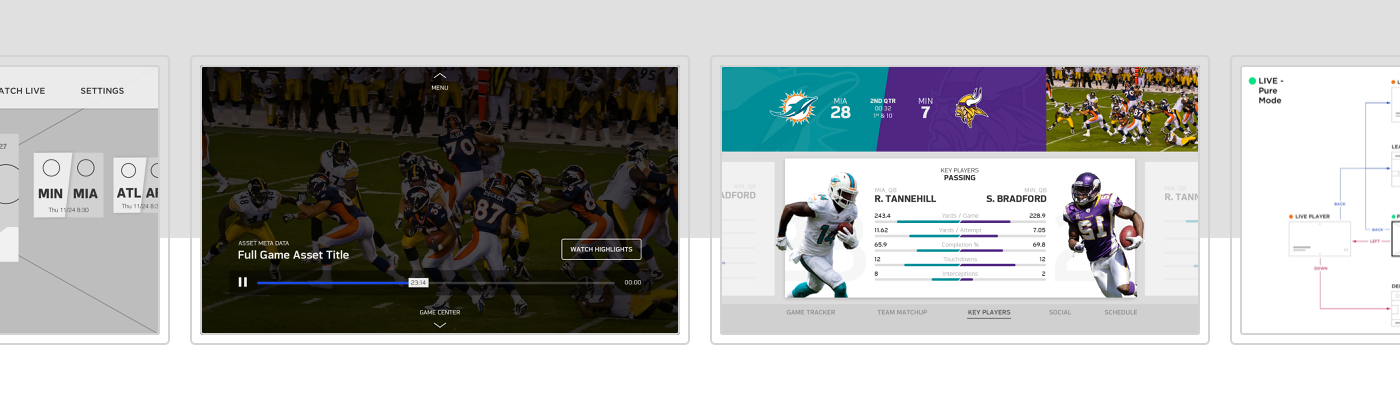
Preliminary POC
Before kicking off the official project, we completed a small demo app delivered as a proof of concept to validate our tech. This project was more of a vision piece with tighter deadlines and very flexible requirements. The project was a great starting point to validate and iterate some of our initial ideas. We took what we learned and expanded the ideas into the official project.

Requirements and Challenges
The key business goals were to increase minutes watched, number of visits, app stability and paid Game Pass subscriptions (full access to their premium content). They had a large amount of free shorter video clips and strict limitations with the live content (especially games) due to broadcasting rights and locations. The authentication system was very complex due to varying methods of login and multiple levels of locked content. We had a tight deadline for launch which meant keeping development efforts minimal for the first version.

Base Foundation
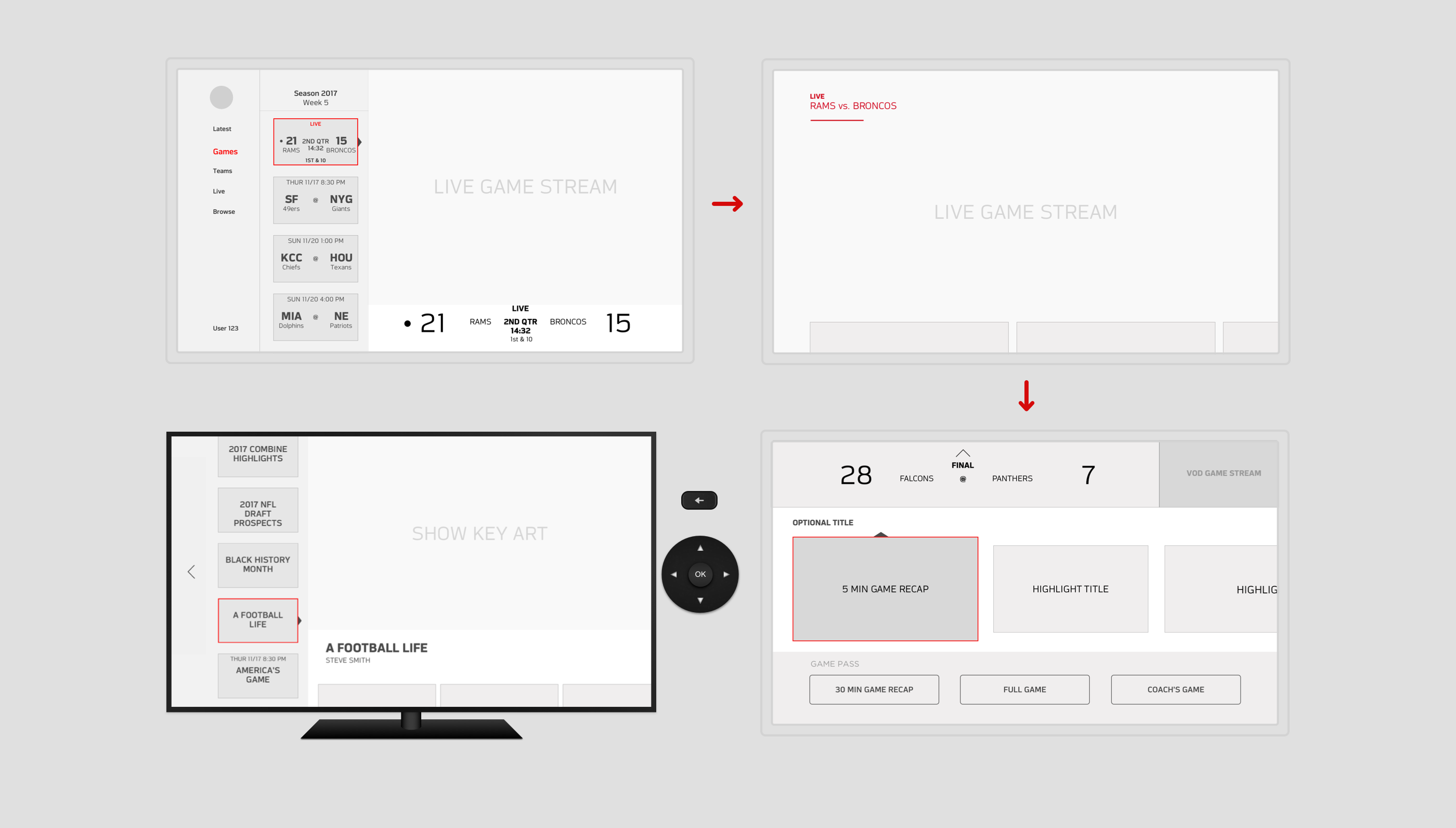
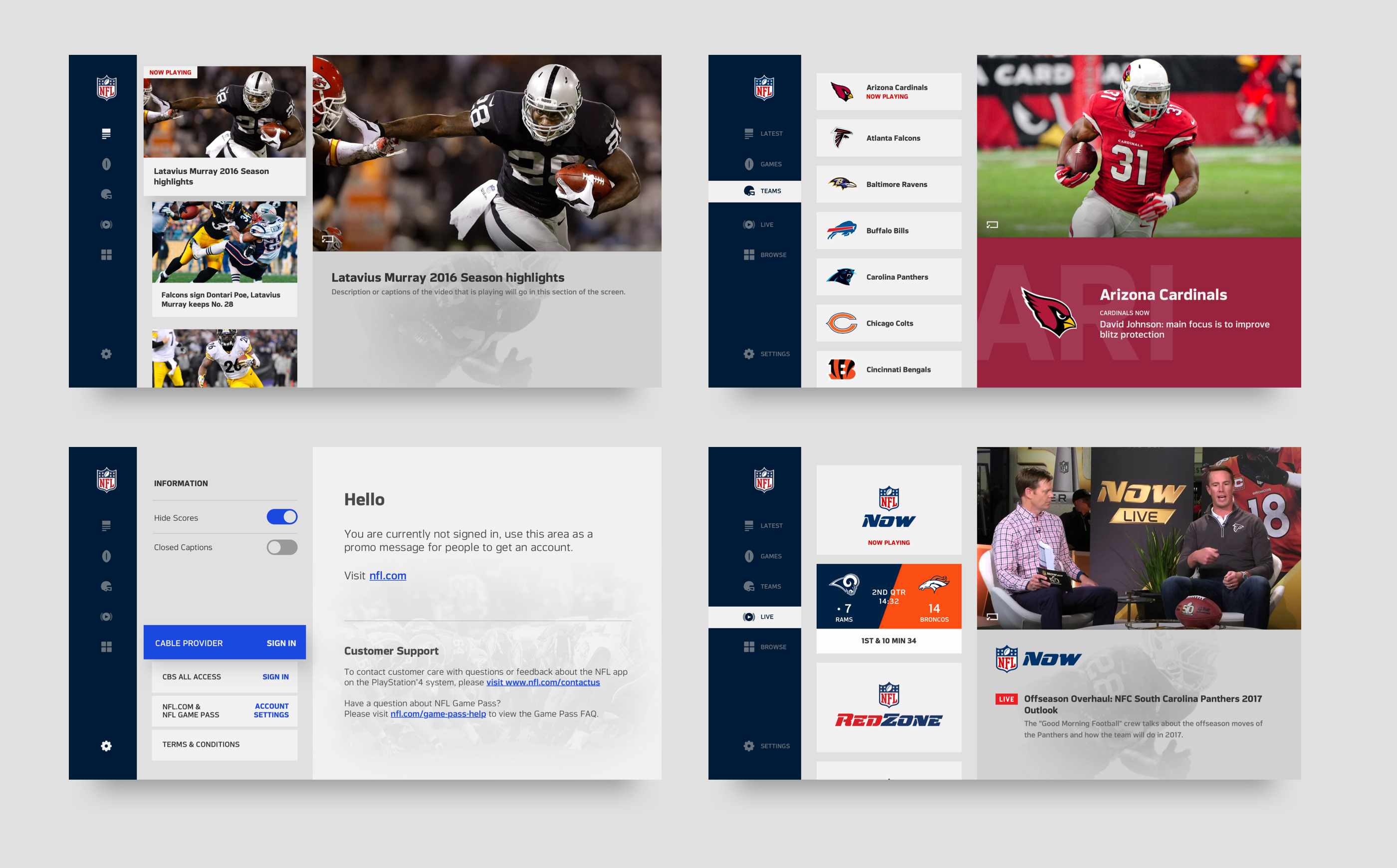
After running a discovery session and design sprint with the client's product team, we decided to make more of their free content available to all users. Unauthenticated users, could still access a game's highlights along with news about the league or specific team. We organized all content (free and premium) into digestible categories — this became the top-level navigation of the app. Each category followed the same user flow through 3 key screens and actions: browse the menu, watch in the player and discover more in the deep dive.
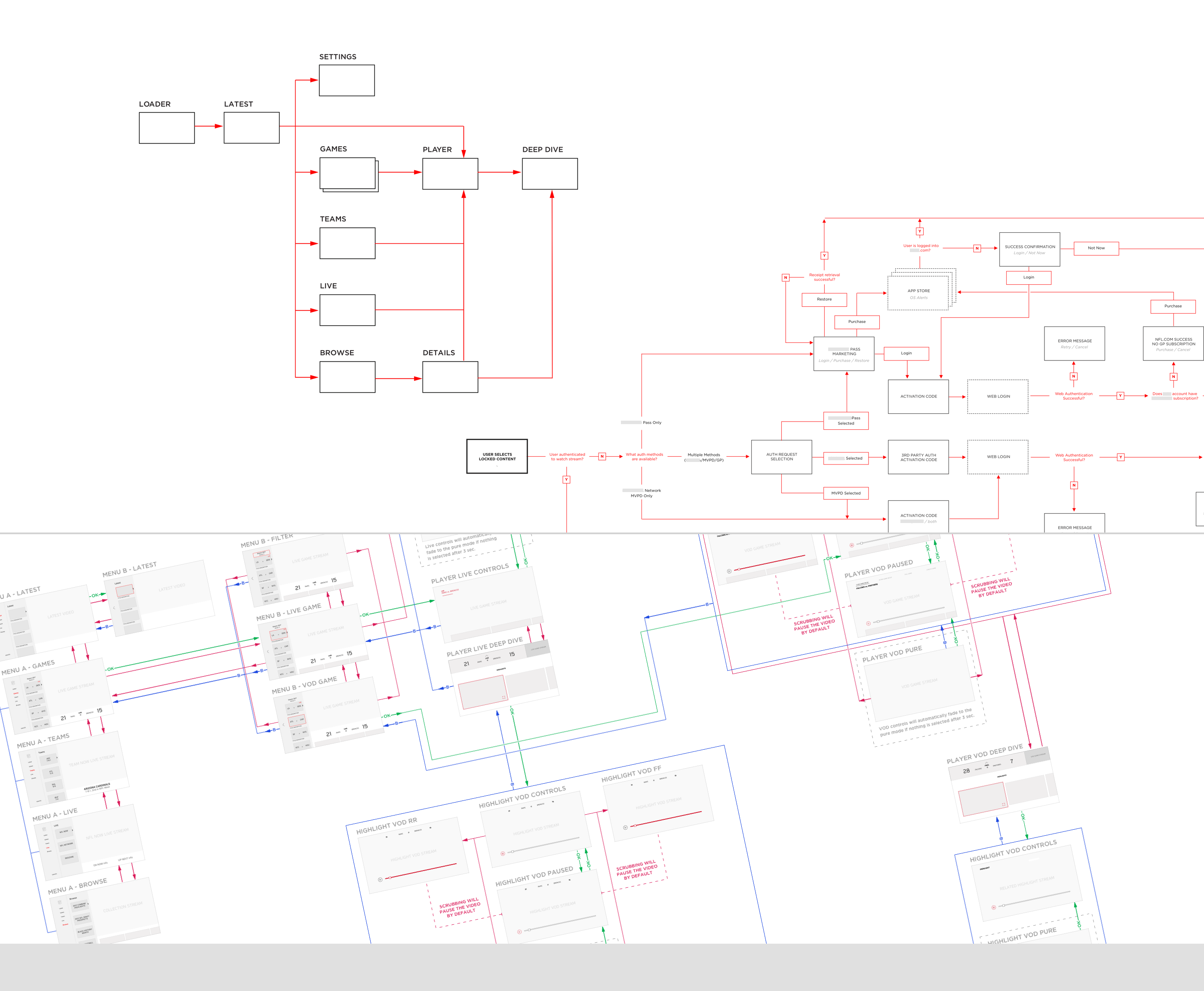
My design process started with high level user flows, before creating wireframes for key screens that could be used in an interactive prototype for testing. The process was repeated throughout the project lifecycle, continuously iterating and improving ideas. Some of my initial deliverables were detailed annotated wireframes, clickable prototypes, extensive user flow diagrams and button mapping specifications.

Bringing It All Together
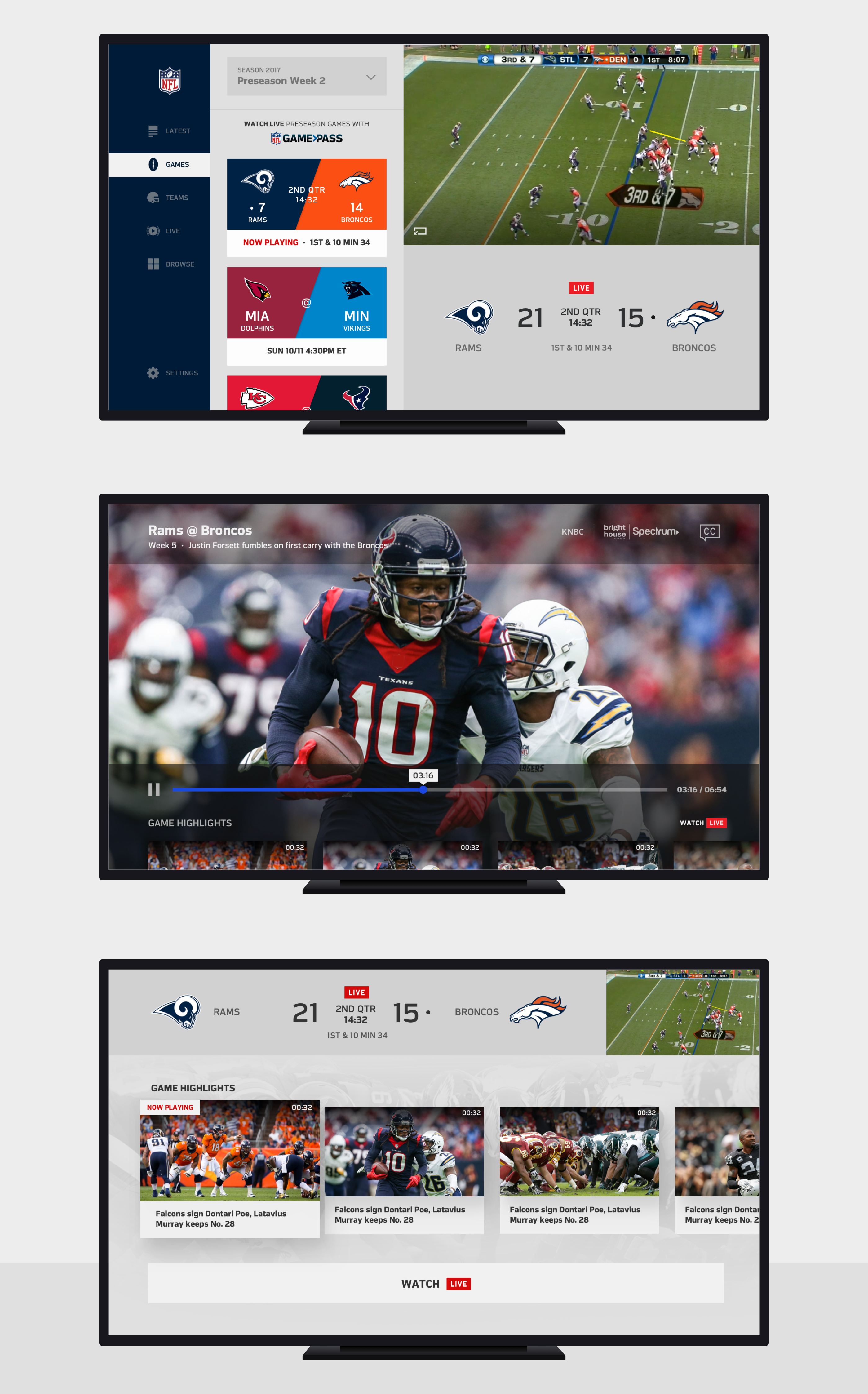
Our main landing pages displayed a video window that would auto-play each section's free content. This combined with the 2 level collapsible navigation for quick and simple browsing, allowed users to get to the content they wanted faster. We also programmed logic within each section to surface the most relevant videos first based on location and time of use.
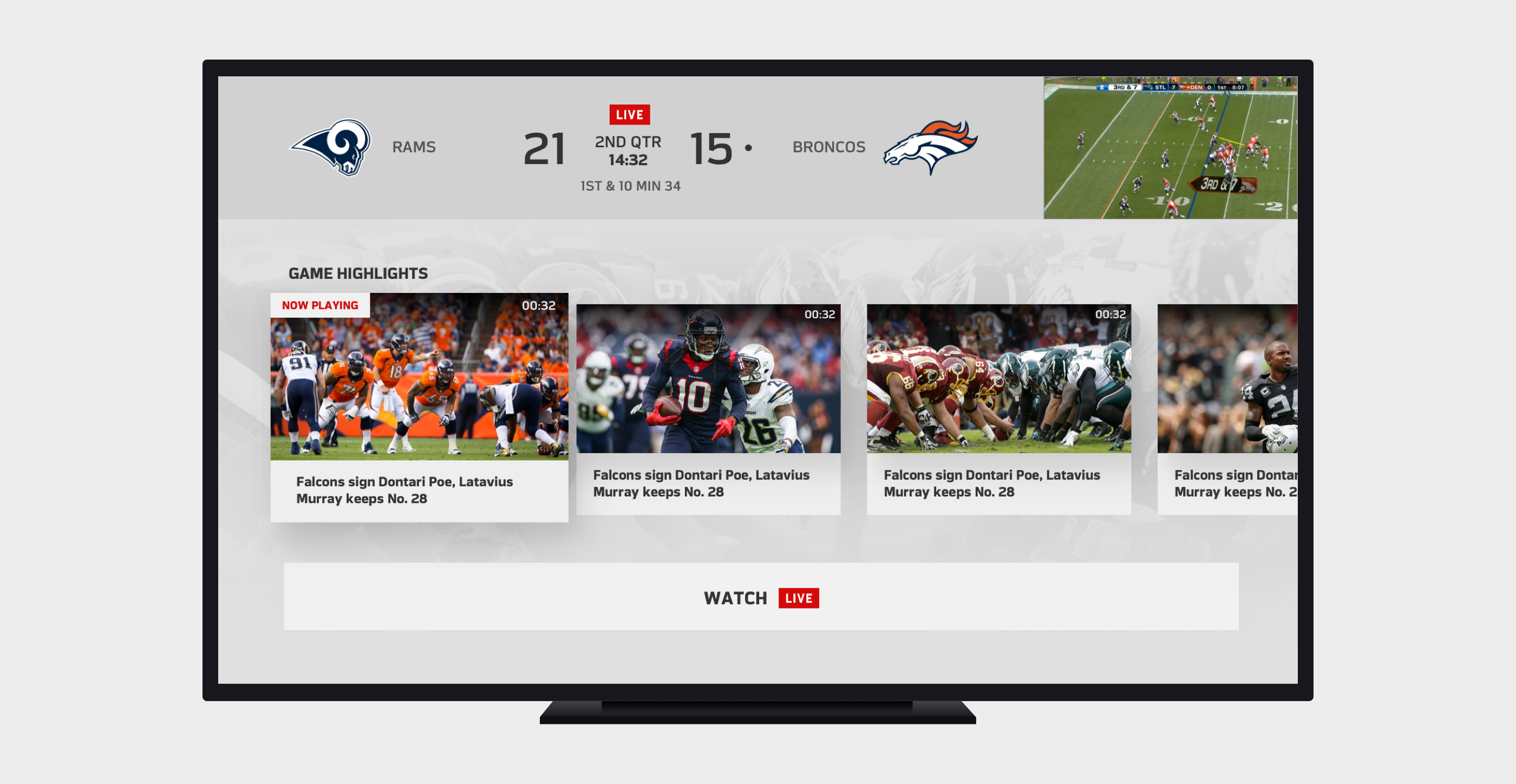
Without missing a moment, users can discover other related content by navigating down from the player controls. When in this deep dive screen, the video player shrinks down to the top right corner and a live score bar is displayed.

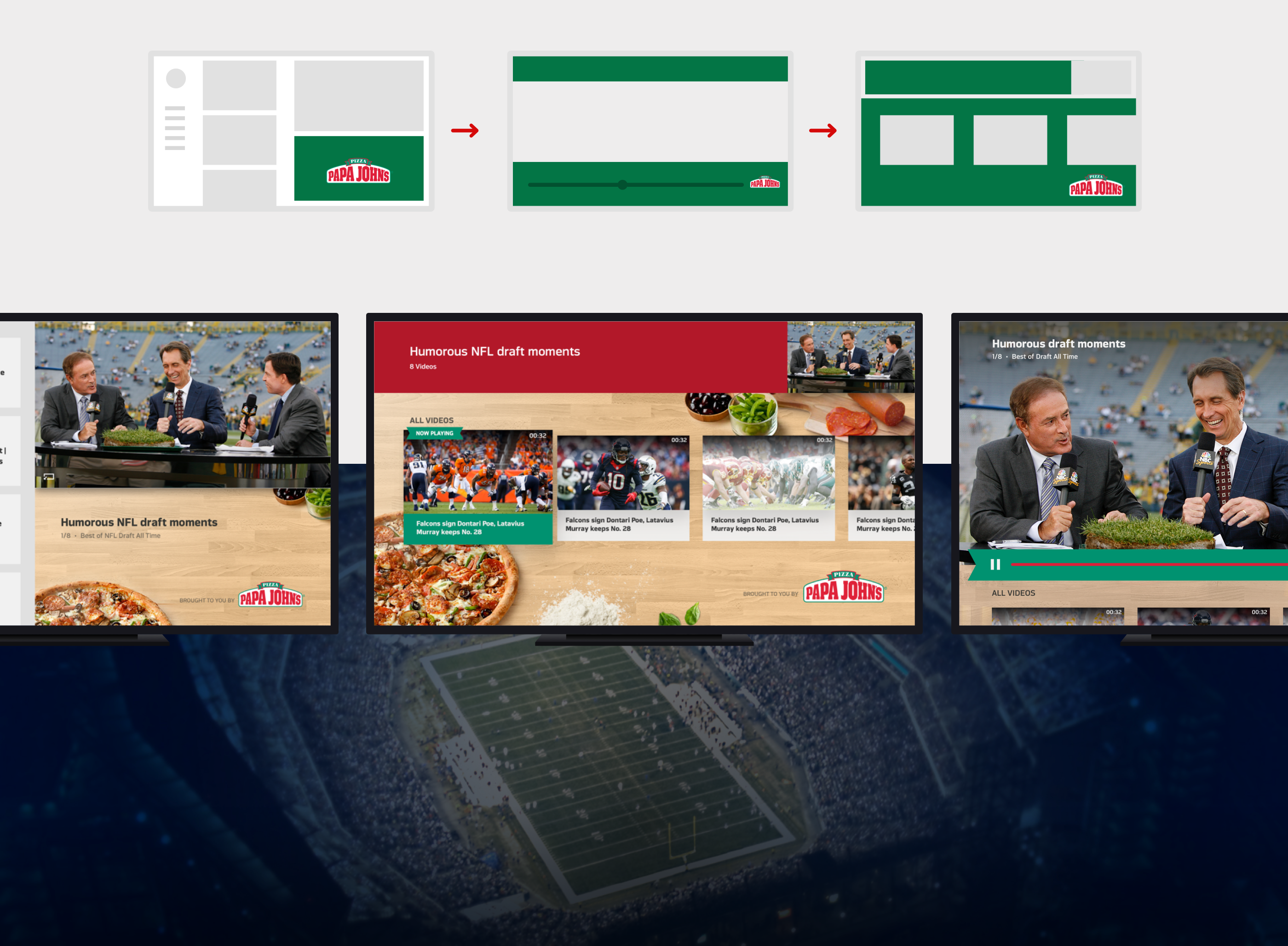
Flexible Templates
The 3 key screens were designed to be re-used for each type of content without changing the core interactions or user flows. The base foundation remains the same while each individual element may vary in design to best suit the content’s needs. We worked closely with the development team throughout the entire process, ensuring efficiency and quality for the final product.

Results & Post-Launch
Analytics from our new app showed:
- Twice as many users now authenticate.
- 65% longer average time using the app.
- 27% higher video conversion rate.
- Increased Game Pass Landing Page visits and Game Pass minutes watched.
We continued to work towards future releases that included improvements to the current experience, as well as, new features. One of those new features was to introduce sponsorship opportunities within the app. Using our current design layout, we selected and identified specific components within our design system that could dynamically insert advertisements at strategic times. These advertisements could be easily updated by the client without extra development efforts each time.